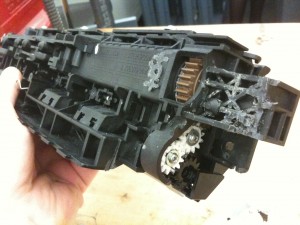
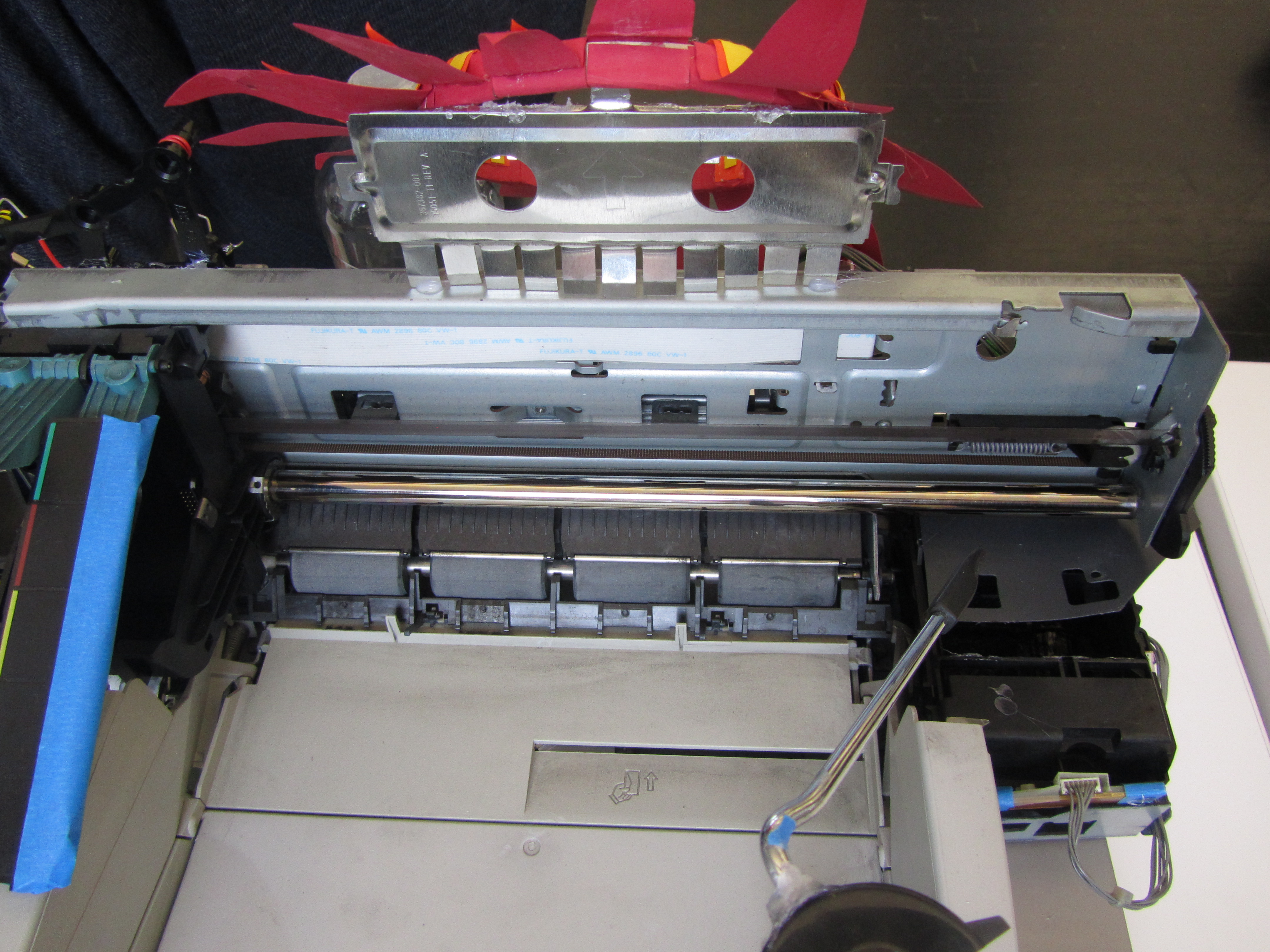
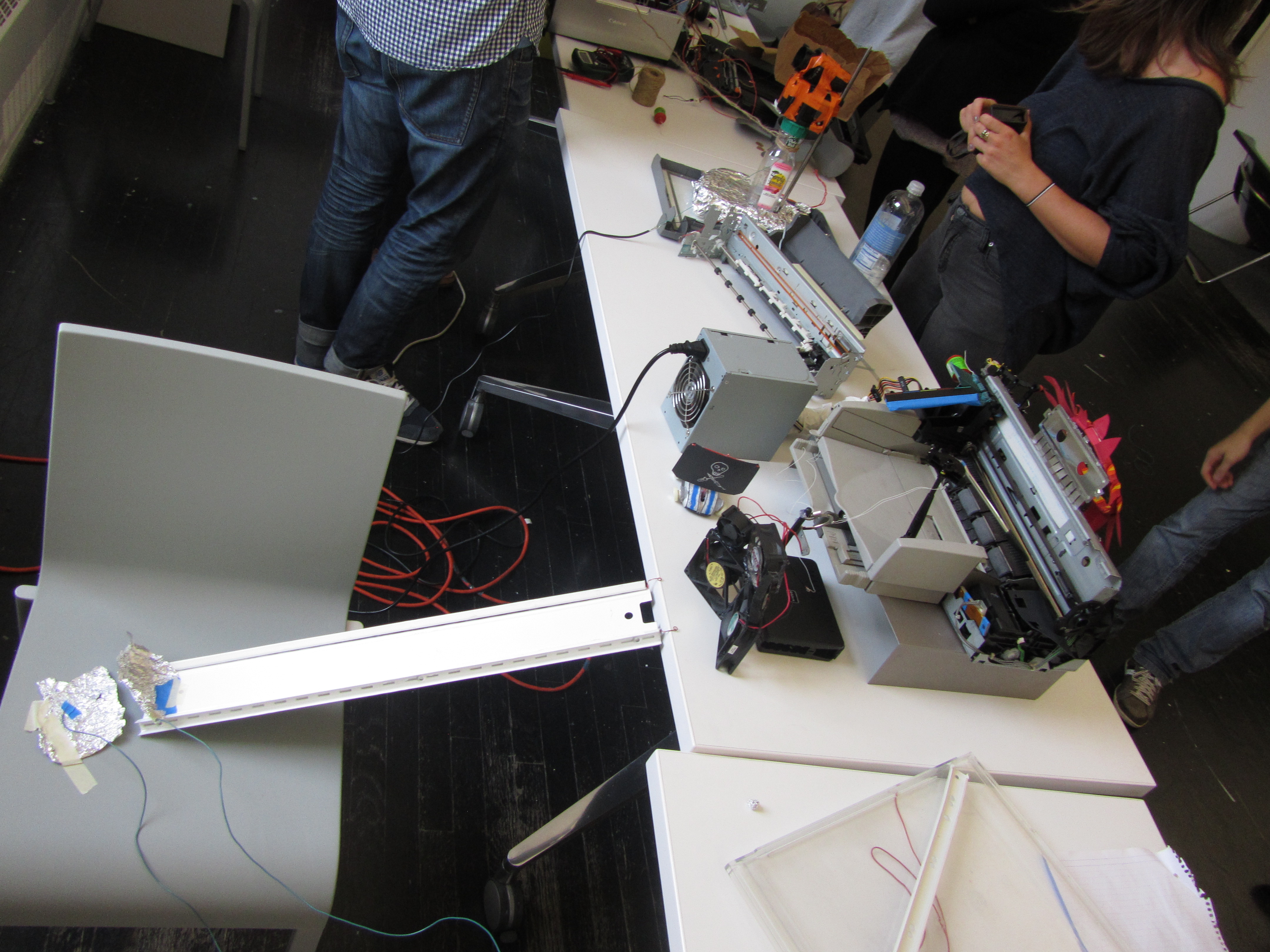
For my second major project, the midterm, I took apart a fax machine. The theme being dead tech I was very lucky to find a device which is set to go the way of the dodo soon. Email and other electronic communication standards were the death of the fax machine. While taking it apart I found a section of rollers that also heated up. They were the heaviest set of rollers in the machine and self-inclosed too with their own gear assembly. I came up with the idea of connecting a motor to these gears and using them as a heated flower press. I ran into problems making it work though as none of the motors had enough torque to turn the gears. I started taking apart other machines looking for gear assemblies I could cannibalize for my setup. I eventually found some that had a decent ratio and a nice beefy motor attached to them already. I came from an old VCR and the only thing I would have to modify was the axle coming off the gears, which was too long. The only problem I still had, was that I had to press down hard on the axle to make the gears mesh. If I pushed too lightly the teeth skipped and the motor spun uselessly. If I pushed too hard the motors would growl and the axle wouldn’t turn because I was creating to much friction on it with my hand.
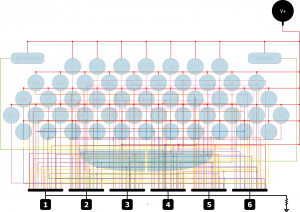
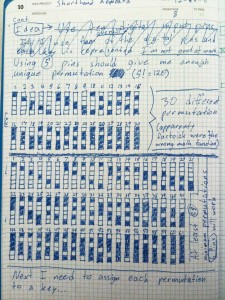
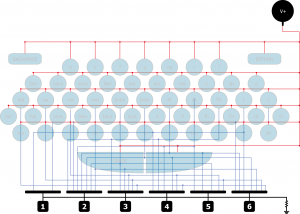
For my final project I had to work with the idea of “Lost and Found” tech; technology that was almost forgotten. I knew I wanted to work with shorthand because I take physical notes and I’d always been curious about it. ,My first idea was to do a “John Henry Challenge.” Much like John Henry versus the steam engine, it would be me versus the machine! I would learn short hand and challenge people to take notes on a keyboard faster than myself and we would both be racing against speech-recognition software.In the end though, even though I found a shorthand system called “Handywrite” that was easy to learn and had very few letters, I realized that I wouldn’t be able to learn it in just a month. After thinking about it for a while I came up with the idea of making a keyboard for the Handywrite alphabet. While that might not make much sense at first – after all I did want to encourage hand written notes – I came up with the idea to use it like an adult Speak-and-Spell. The shorthand alphabet I was using is a phonetic English alphabet so it has more characters than the regular alphabet. I created the layout in Illustrator and using multiple layers began to lay out the circuits for the keys. To prevent the traces of the circuitry from overlapping too much I decided to put each row’s circuit on a different layer of paper. There would be holes in each layer where the keys at the top layer would push through to make the contact and allow current to flow from the positive part of the circuit (on the top layer connected to each key) through to the pin combination specific to that key. I wrote code in Arduino that would notice when the digital pins connected to the keyboard had input. It would then compare the combination of pins that were receiving current to a series of arrays that stored the combination for each letter.